
ホームページを作る際の、
デザイン
についての考え方を知りたい。
こんなテーマに関する記事です。

ホームページのデザインを考える際には、いくつかの要因があります。それらについてわかりやすく説明しています。

ホームページの作成を進める上では、
見た目のイメージ
つまり、
どういったデザインに仕上げるのか
を検討しておく必要があります。
稀に、
大手の会社やポータルサイト
のようなサイトを作りたいとお考えの方がおられますが、そういったサイトは、素材も含めてオリジナルなものになっています。
機能面の開発の内容にもよりますが、結果、数十万円~100万円単位の制作費用がかかっています。
具体的に、デザイン面を検討する場合は、主に、
・レイアウト
・コンテンツ(画像、文章)の配置
・使用する色の組み合わせ
・画像素材
といった要素を検討していくことになります。
また、実際のサイト事例で、イメージに近いサイトの構成を参考にしても良いでしょう。
下記に順に説明していきます。
レイアウト

ホームページの基本的なレイアウトに関しては、決まったものになっています。
例えば、
タブレットやスマートフォン
は、
ワンカラム
と呼ばれる、縦一列の全幅のレイアウトとなります。
また、PCに関しては、
同様に、ワンカラム(全幅のレイアウト)
にするか、もしくは、
サイドメニューを表示させるか
の選択になります。
例えば、トップページのみワンカラム(全幅のレイアウト)にして、その他のページには、サイドメニューを表示させるということもできます。
以前は、トップページにサイドメニューを表示させているホームページが多かったのですが、最近は、会社のホームページの場合、
ワンカラム(全幅のレイアウト)
が大半をしめるようになっています。
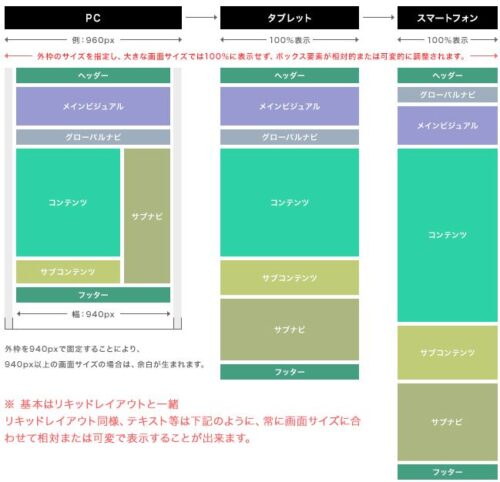
【参考】レイアウトの違い ▼

画像引用;WEBデザインはこれで完璧!参考になるレイアウトまとめ
https://blog.codecamp.jp/web_design_layout
コンテンツ(画像、文章)の配置

まず、トップページの
コンテンツ(画像、文章)の配置
をどのようにするのかを検討します。
いわゆる
ワイヤーフレーム
と呼ばれるものです。
そのあと、トップページ以降にページについても検討しますが、やはり、トップページの見た目がとても重要になってきます。
どのような画像と文章を使うのか、またそれをどういった配置で組み合わせていくのかをか考えていきます。
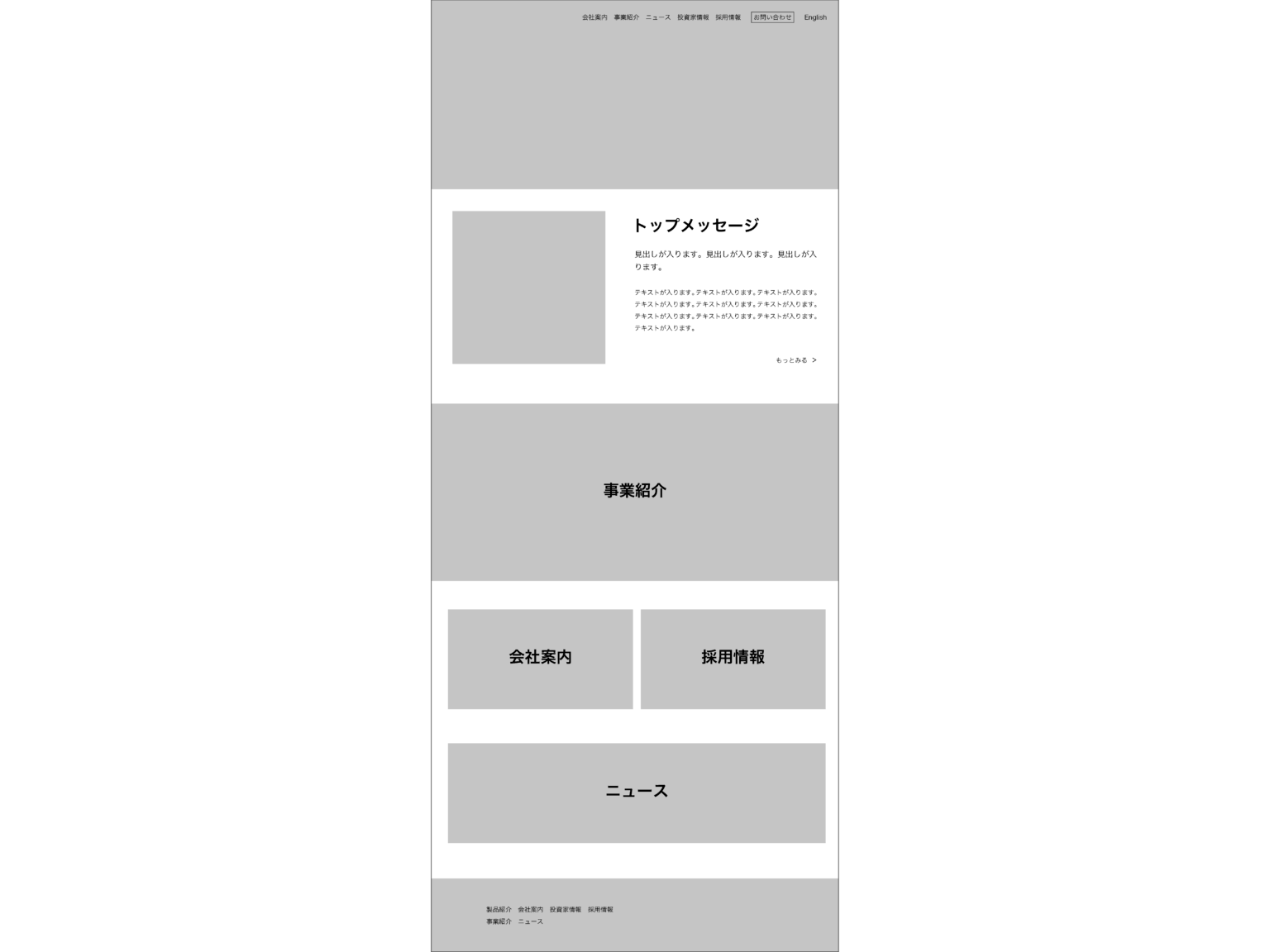
ワイヤーフレーム例 ▼
画像引用;「ワイヤーフレームとは?作成のポイントやどこまで作るのかを解説」 https://sevendex.com/post/5592/

使用する色の組み合わせ

どのような色合いで仕上げるのかも、見た目の印象を大きく左右します。
色の組み合わせに関しては、
色の組み合わせパターン
のサイトなどがありますので、参考にしてもよいでしょう。
また、ホームページの場合、
メインで使用する色
を決めて、それを、
ヘッダーやフッターなどの箇所
に適用させることになります。
また、ロゴ画像の色や、その他の画像に関しても、必要に応じてメインカラーを考慮して、サイト全体の統一感をもたすようにします。
配色に関しては、下記のページでも説明しています。

画像素材

画像や写真を準備します。
少なくとも、
・ロゴ画像
・トップページのイメージ画像
は必要となります。
イメージ画像は、写真、イラストのいずれかになります。
無料素材については、下記ページでわかりやすく説明しています。

少なくとも、ネット上の素材を勝手に使用すると、著作権侵害になりますので、注意が必要です。
サイト事例

サイトの仕上がりイメージをもつには、サイト事例を参考にすると、イメージもかたまりやすくなります。
事例をみるには、下記のようなサイトがあります。
業種ごとの事例がまとめられています。


まとめ

ホームページを作成する際に、
仕上がり状態のイメージ
を持っておくことで、制作もしやすくなります。
漠然とした形で進めると、なかなか前に進まない可能性があります。
また、仕上がりのイメージがある程度まとまってきたら、そのイメージを、
紙やデータ
で整理しても良いでしょう。
データの場合は、エクセルでも良いです。
また、制作会社の場合は、下記のようなツールを使用することが多いです。
Figma(無料のプランもあります)

以上、デザインの検討についてでした。

