
サイトがbingの検索結果画面に表示される際に、アイコン(ファビコン)を表示させる方法を知りたい。

bingの検索結果画面へ、サイトのアイコンを表示させる方法について説明しています。
サイトのアイコン(ファビコン・favicon)に関して、
googleの検索結果画面には、表示される
のに、
bing検索結果画面には、表示されない
という場合があります。
bing検索結果画面に、サイトのアイコン(ファビコン・favicon)を表示させる為の設定について、下記に整理しておきます。
本ページは、下記サイトに記載の内容を参考にしています。
https://smartphone-note.com/bing-favicon/目次
設定の手順

設定手順としては、下記になります。
・ワードプレスで「サイトアイコン」の設定をしている場合は、一旦、削除する
・ファビコン画像等を作成する
・作成した画像等を、サーバーのルートディレクトリーにアップする
・head内に、スクリプトを記述する
・bingに認識させる(反映に時間がかかります)
順に説明していきます。

ちょっと手間ですが、順番に作業していきます。
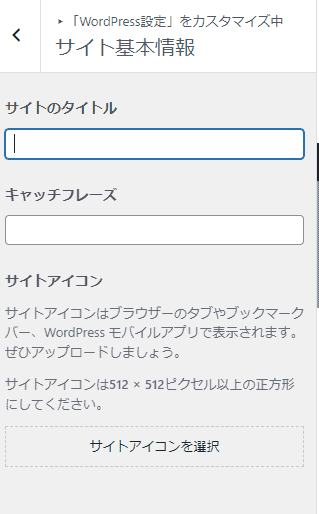
ワードプレスで「サイトアイコン」の設定をしている場合は、一旦、削除する
ワードプレスのテーマの管理画面で、
「サイトアイコン」
を設定している場合は、一旦、削除します。
swellの管理画面の場合は、下記の箇所になります。

ファビコン画像等を作成する
次に、ファビコン画像を作成します。
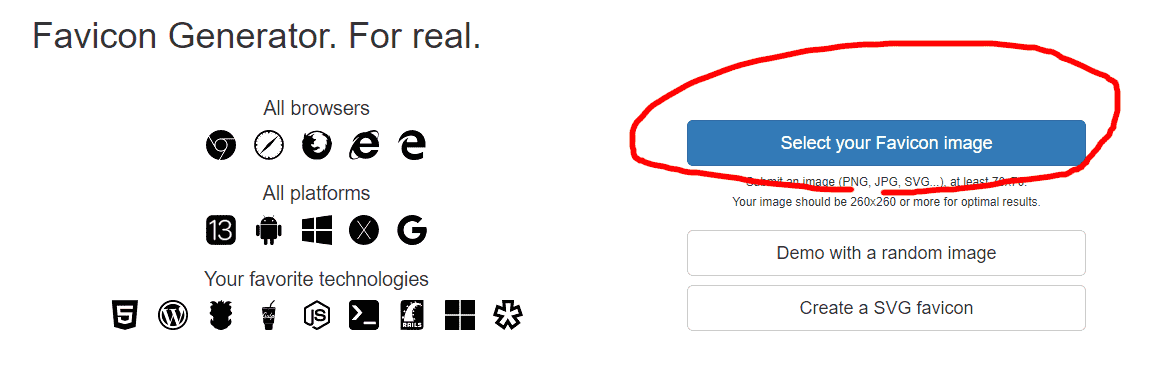
下記サイトの場合、画像一式と、設定用のスクリプトも生成できますので、便利です。

下記箇所から、画像をアップロードします。

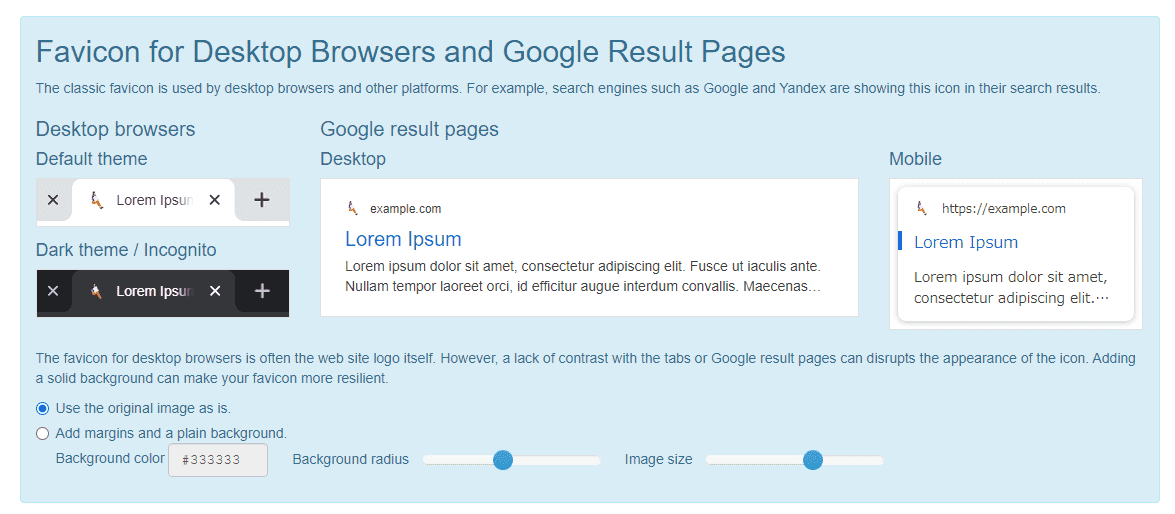
生成したい画像をアップロードすると、下記画面が表示されます。

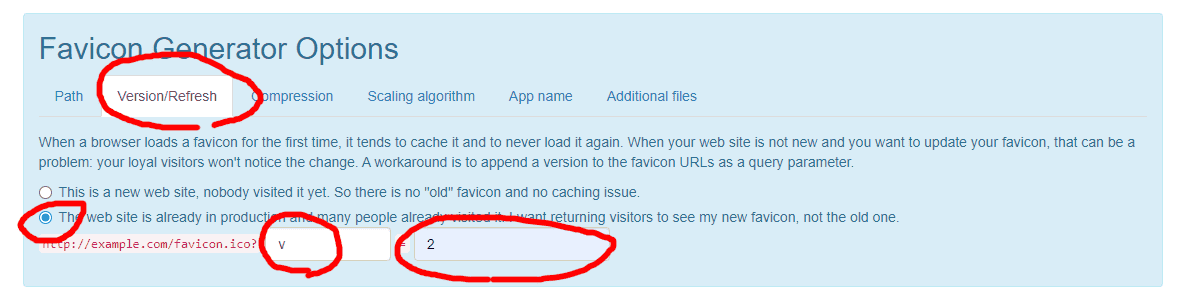
既に運用しているサイトの場合は、画面下の下記箇所で、
v=2やv=3
といった設定をすることで、ユーザー側のファビコン画像の更新をすることができます。

次に、
Generate your Favicons and HTML code
のボタンを押します。

画像と、スクリプトが生成されます。

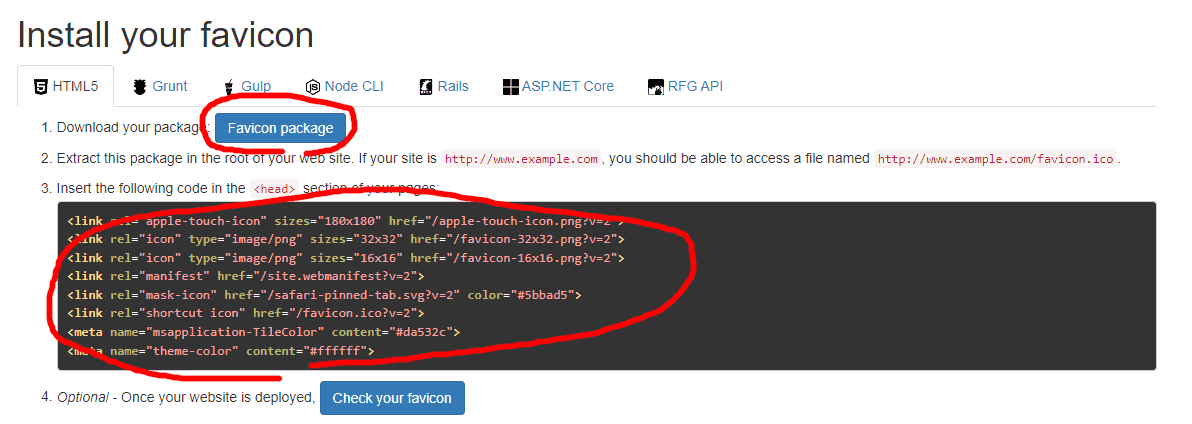
「Favicon package」の箇所から、画像をダウンロードします。
また、スクリプトは、コピーをます。
作成した画像等を、サーバーのルートディレクトリーにアップする
ダウンロードした画像をとファイルを、
サイトのルートディレクトリ
にアップロードします。
ルートディレクトリとは、「一番上の階層」に位置するディレクトリのことです。
index.phpファイルがある場所と同じ階層にアップロードします。
head内に、スクリプトを記述する
生成されたスクリプトを、
サイトのhead内
に記述します。
上記の場合、下記がスクリプトとなります。
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png?v=2">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png?v=2">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png?v=2">
<link rel="manifest" href="/site.webmanifest?v=2">
<link rel="mask-icon" href="/safari-pinned-tab.svg?v=2" color="#5bbad5">
<link rel="shortcut icon" href="/favicon.ico?v=2">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">また、サイトアイコン自体の反映は、「check your favicon」の箇所から確認できます。
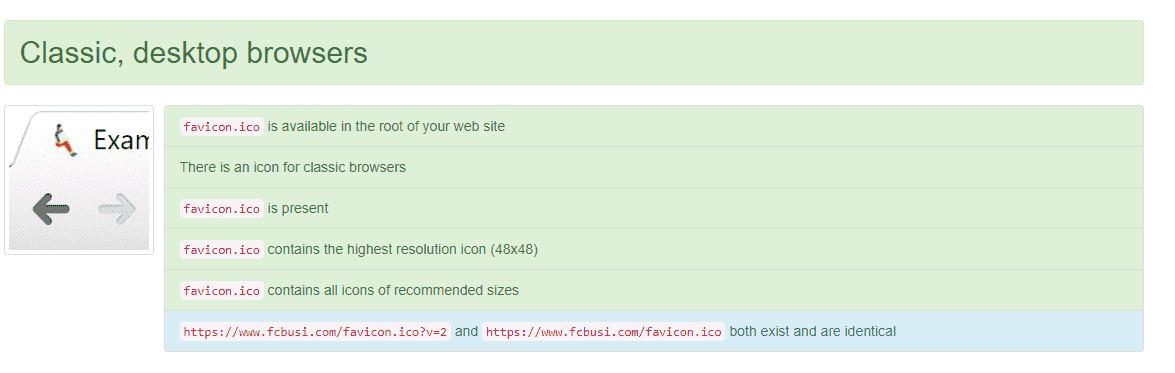
サイトアイコンは、下記の表示等でチェックできます。

bingに認識させる(反映に時間がかかります)
最後に、設定後の情報を
bingに認識
させます。
bingのウェブマスターツールで認識させましょう。
反映までには、時間がかかります。
さいごに

設定は、以上になります。
反映までは多少時間がかかりますので、気長に待ちましょう。
以上、bingの検索結果画面への、アイコン(ファビコン・favicon)の表示についての説明でした。