
SWELLの背景色が、全幅にならないけど、なぜ?

SWELLの背景色が、全幅にしたい場合の設定方法について説明しています。
Swellの良いところのひとつに、
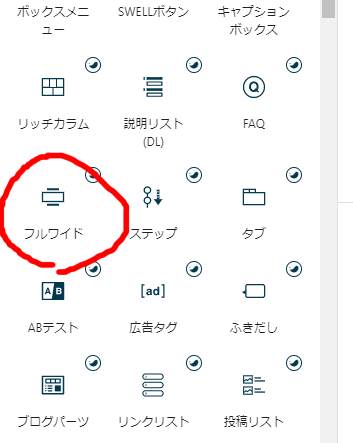
フルワイド(全幅)
のレイアウトが簡単にできることがあります。
手順としては、
フルワイドのブロック
で設定します。

その後、背景を設定するのですが、結果、
フルワイド(全幅)にならない
場合があります。
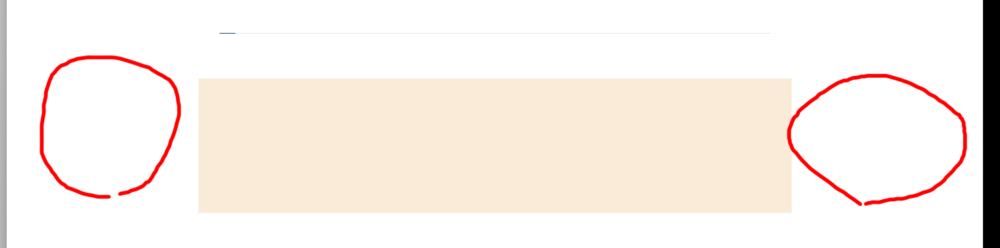
こんな状態です。▼

原因がわからず、悩んでしまいますね。
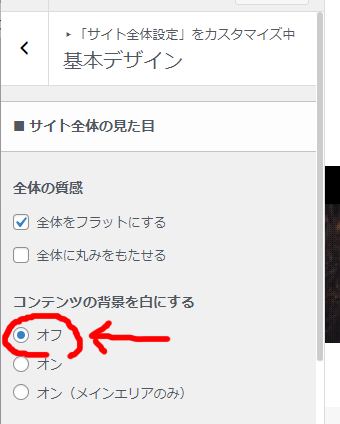
対応策としては、管理画面のカスタマイズ設定から、
サイト全体設定 > 基本デザイン
の箇所の、
コンテンツの背景を白にする をオフにする
で対処します、

設定自体は簡単なのですが、そこが影響しているとは、なかなか気がつきません。
忘備録的に記載しておきます。
もちろん、
フルワイド(全幅)の場合は、サイドバーを表示させない設定
も必要です。
管理画面のカスタマイズ設定の「サイドバー」の箇所から設定します。
※本記事の内容は、下記サイトを参考にしています。
https://www.kanayan-box.com/swell-full-wide/