
ホームページを作成、運用する際には、
ページを表示するスピード
が重要になってきます。
こんなテーマに関する記事です。

ホームページは、SEO的な観点や、ユーザビリティの観点で、ページを表示するスピードがかなり重要になってきます。その内容についてわかりやすく説明しています。

ホームページを作成、運営する際に、その
表示スピード
もかなり重要な要素になってきます。
なぜなら、「ページの表示速度」は、
SEOの評価
に影響しているからです。
また、表示が遅いと、ユーザーのストレス度も高まり、結果、すぐ別のサイトに行ってしまい、離脱率があがってしまうリスクもあります。
また、PCでの表示だけではなく、モバイル(スマートフォン)での表示速度も注意する必要があります。
ちなみに、Googleからは、スピードに関する評価(スピードについてのアルゴリズム)の内容が2018年1月に正式に公表されています。
Google スピードに関する評価について
それによると、
・ページの読み込み速度をモバイル検索も対象とする。
Google スピードに関する評価について
・ユーザーに本当に遅いと感じるようなページは、影響を受ける。
・検索クエリと高い関連性のあるコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もがある。
とあります。
高品質なサイトであれば、ページの読み込み速度が遅くても、順位には影響しない場合もあるとの記載です。
ただ、一方で、
将来、低速サイトの印をつける可能性がある
示唆されてます。
そうなると、良いことはないので、いずれにしても、下記の手順で表示速度の改善をしておいたほうが良いでしょう。
目次
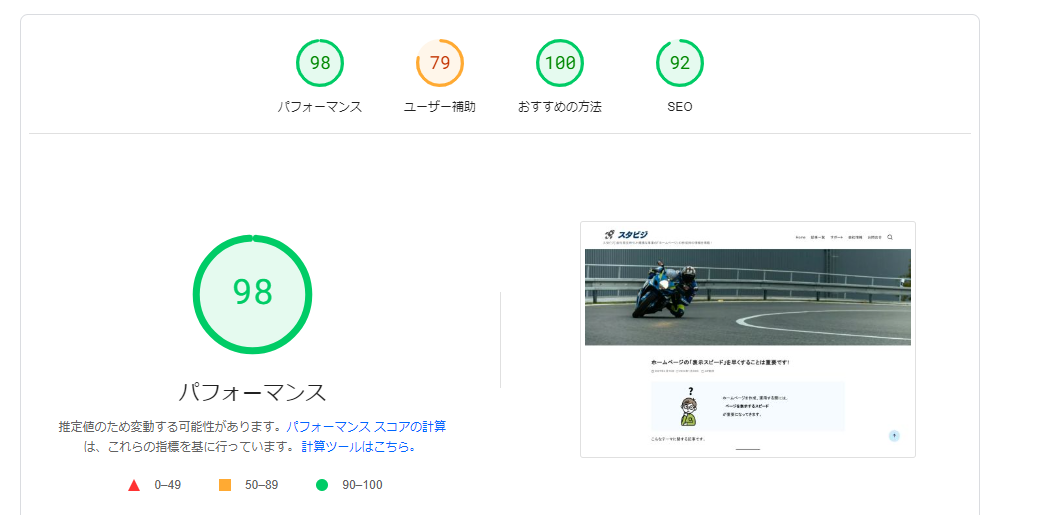
ページの表示速度のチェック

ページの表示速度は、下記サイトで確認できます。
結果は、色と点数で表示されます。
緑 速い
オレンジ 平均
黄色 遅い

速度改善の対策
表示速度を改善する為には、いくつかの方法がありますが、主な対応策としては、下記の事項があります。
1) 画像ファイルを圧縮する
大きいサイズの画像を多様すると、その分、読み込み速度が遅くなります。
画像を軽くするソフトなどがあります。
また、ワードプレスをお使いの場合、「EWWW Image Optimizer」というプラグインがあります。画像のデータは軽くしておきましょう。
2)JavaScriptやCSSを最適化する
ワードプレスをお使いの場合、「Autoptimize」という便利なプラグインがあります。
主要なリソースを軽量化・圧縮してくれれます。
3)サーバー応答時間の短縮
これは、サーバー側の環境に起因した問題となります。
ですので、この場合の対応策としては、
レンタルサーバーを変更する
という方法になります。
ただ、ホームページの引っ越しは、それなりに手間がかかりますので、できれば、
最初に、レンタルサーバーを選ぶ際に、そういった環境面も含めて、スピードに配慮している先を選択する
ことが望ましいと言えます。
また、最近は、
ホームページの引っ越しをサポートするサービス
のレンタルサーバーもありますので、そういった先を選んでも良いでしょう。
※参考;レンタルサーバーの選び方について

4)SEO対策用のプラグインでの対応
プラグインのなかには、SEO対策用のものもあります。
SEO対策用のプラグイン自体も複数あります。
ただ、あまりプラグインを入れすぎても、そのことで逆に動作が重くなるリスクもありますので、必要最低限のプラグインに絞って対応しましょう。
5)SEOに強いワードプレステーマに変更する
SEOに強いワードプレステーマがありますので、そういったものに変更する方法もあります。
その場合、テーマの設定の中で、SEO対策の設定もできますので、余分なプラグインをインストールする手間を省くことができます。
また、ネット上には、
SEOに強いワードプレステーマ
の情報がいろいろありますが、中には、
アフェリエイト目的で、購入誘導目的の記載
も散見されますので、注意しましょう。
ここ数年は、有料テーマでは、「SWELL」というテーマがSEOにも強く、また、使いやすさからシェアを伸ばしています。
以上、「起業時のホームページでも、表示スピードを早くすることは重要です」についてでした。

