
ContactForm7を使った
お問合せフォームの設定
について知りたい
こんなテーマに関する記事です。

ContactForm7の設定手順についてわかりやすく説明しています。

ワードプレスの設定で欠かせないのが、
問合せフォームの設定
です。
ワードプレスでの問合せフォームの設定で一般的なのは、
ContactForm7というプラグイン(国産)
を使用しての設定です。
ContactForm7を使ってお問合せフォームを設定する際には、
・問合せフォームの項目設定
・問合せ内容をメールで送信する為の設定
・問合せをした人向けの返信内容の設定
・ショートコードの設定
の3つの設定を行うことになります。
下記に順にみていきましょう。
問合せフォームの項目設定

ContactForm7を設定する際は、
管理画面のメニューの
お問合せ > 新規作成
の箇所から設定を行います。

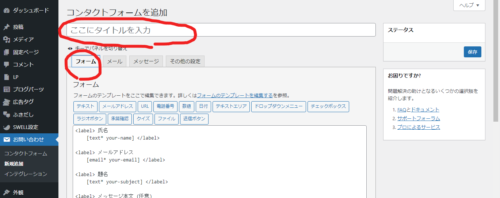
タイトルを入力して、
フォームタブ
から、項目を設定します。
フォーム内容は、下記のような設定になります。
必要に応じて、設定項目を追記修正しましょう。
画面上のボタンから、項目が設定できます。

記載例は、下記になります。
※デフォルトでは、各項目の行間が詰まってしまう為、スペーサータグを入れています。
また、スパム防止の為に、チェックボックス項目を設けています。
プライバシーポリシーの同意という項目にしていますが、その際、リンク先のURLは、適宜変更する必要があります。
<label><p><strong>■お名前</strong><font color="red">(必須)</font></p>
[text* your-name]</label>
<div style="height:26px" aria-hidden="true" class="wp-block-spacer"></div>
<label><p><strong>■メールアドレス</strong><font color="red">(必須)</font></p>
[email* your-email]</label>
<div style="height:26px" aria-hidden="true" class="wp-block-spacer"></div>
<label><p><strong>■お電話</strong>(任意)
[tel tel-418]</label>
<div style="height:26px" aria-hidden="true" class="wp-block-spacer"></div>
<label><p><strong>■お問合せ内容</strong><font color="red">(必須)</font></p>
[textarea* your-message]</label>
<div style="height:26px" aria-hidden="true" class="wp-block-spacer"></div>
<label><p><strong>■<a href="https://www.〇〇〇〇/privacy-policy/" target="_blank" rel="noopener noreferrer">プライバシーポリシー</a>について</strong><font color="red">(必須;チェックボックス)</font></p>
[checkbox* checkbox-56 use_label_element "同意する"]</label>
<div style="height:26px" aria-hidden="true" class="wp-block-spacer"></div>
[submit "内容を確認して送信"]
問合せ内容をメールで送信する為の設定

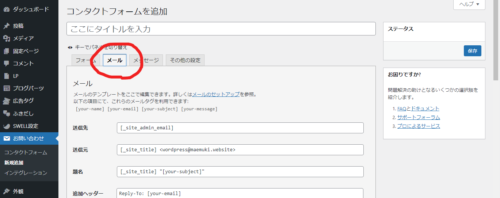
問合せ内容を受け取る為の設定は、
メールタブ
から行います。
設定項目は、下記のような内容になります。
必要に応じて、追記修正しましょう。

題名: お問合せ[_site_title]
差出人: [your-name] <[your-email]>
題名: お問合せ[_site_title]
お名前:
[your-name]
メールアドレス
[your-email]
電話番号:
[tel-418]
メッセージ本文:
[your-message]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
問合せをした人向けの返信内容の設定

お問合せした人向けの返信メールは、
メールタブ
の画面下にある、
メール (2)
の箇所から設定します。
メール (2) を使用にチェックを入れて、必要項目を入力していきます。

文面など、状況に応じて記載します。
題名 お問合せありがとうございます。[_site_title]
〇〇です。
下記内容でお問合せを頂き、誠にありがとうございます。
お問合せ内容を確認の上、メールまたはお電話にてご連絡をいたします。
いましばらくお待ちくださいますようお願いいたします。
-------------------------------------------------------
(お問合せ内容)
お名前
[your-name]
メールアドレス
[your-email]
お電話番号
[tel-418]
お問合せ内容
[your-message]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
ショートコードの設定

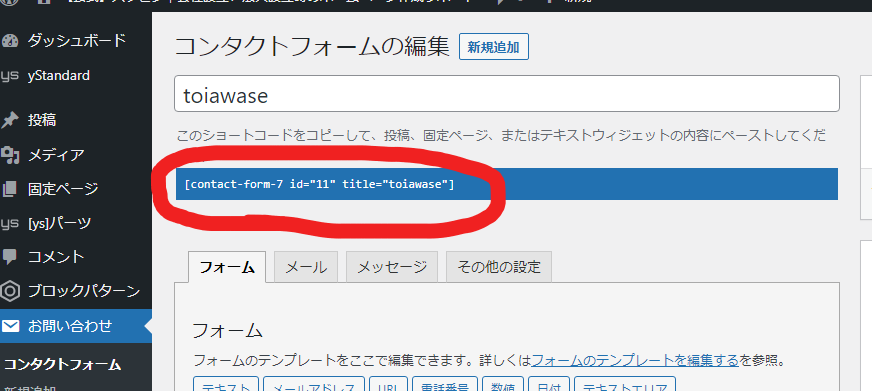
設定後、画面に表示されている
ショートコード
を、ページに記載して完了です。

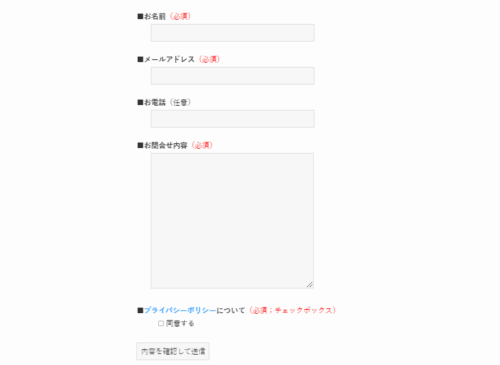
下記にのような表示になります。

補足;動作確認

問合せフォームの設定後は、
動作確認
を行います。
送信されたメールが届かない場合は、設定内容を見直すとともに、送信されたメールが、
メーラーの「迷惑メール」のフォルダに振り分けられている場合
もありますので、あわせてチェックしておきましょう。
以上、ContactForm7のお問合せフォームの設定についての説明でした。

