
「reCAPTCHA」を設定したら、
サイトの表示が遅くなってしまった、、
どうすればいいのか知りたい。
こんなテーマに関する記事です。

「reCAPTCHA」の設定で、表示が遅く(重く)なってしまった場合の対処法について、わかりやすく説明しています。

問合せフォームからのスパム防止の為、
「reCAPTCHA」
を設定した後、サイトのページ表示の速度が、結構遅くなってしまいます。
原因としては、
「reCAPTCHA」のスクリプト
が
全ページで読み込まれてしまう
ことに起因しています。
ですので、対処法としては、
対象となるページのみに、「reCAPTCHA」のスクリプトを読みこませる
という方法になります。
問合せページのみに「reCAPTCHA」のスクリプトを読みこませる処理について、下記に説明します。
設定内容

設定の際には、
phpファイル
にスクリプトを追記します。
phpファイルをさわる場合、間違えると、画面が真っ白になるなどのリスクがありますので、必ず、
データのバックアップ
をとるとともに、
自己責任
での対応となります。
【参考】phpファイルにコードを追加する際に便利なプラグイン
phpファイルにコードを追加する際に、
Code Snippets
というプラグインを使用すると、追加するコードだけを操作できるので、設定上のリスクが少なく安心です。(本サイトでも利用しています)
また、Code Snippetsは、「コード中のエラーを教えてくれる機能」もあります。
操作方法は、下記ページに記載しています▼。
functions.phpファイルに安全に追記できるプラグイン「Code Snippets」
phpファイルに記載する内容
phpファイルに記載する内容は、下記となります。
※スクリプトは、上記サイトから引用しています。
例えば、問合せフォームページのURLが、
サイトのドメイン/contact
の場合、下記内容で記載します。
//reCAPTCHA JS読み込みをコンタクトページに限定
function load_recaptcha_js() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts','load_recaptcha_js',100 );
問合せページのURL(上記のcontactの箇所)に関しては、
スクリプト内の
( ! is_page( ‘contact‘ ) )
の
contact
の部分を適宜修正します。
また、複数ページの場合は、下記スクリプトとなります。
‘スラッグ01′,’スラッグ02’,’スラッグ03’の箇所で、複数ページを指定します。
//reCAPTCHA JS読み込みを指定したページだけにする
function load_recaptcha_js() {
if ( ! is_page( array('スラッグ01','スラッグ02','スラッグ03') ) ) {//フォーム設置ページのスラッグ
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts','load_recaptcha_js',100 );phpファイルを編集する場所
プラグインの
Code Snippets
を使用する場合は、Code Snippetsの管理画面から設定します。
(追加したいコードを新規追加します)
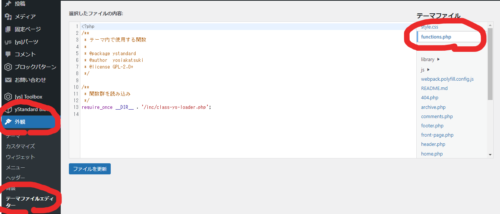
また、上記プラグインを使用せずに、phpファイルを直接編集する際は、
管理メニュー > 外観 > テーマエディターファイル
の画面から、
phpファイル
を選択して、編集します。

【参考】「reCAPTCHA」のマークに関して
以下は参考までに記載しておきます。
「reCAPTCHA」を設定した後に表示される、下記ののマークが気になる場合は、
非表示にする
もしくは、
位置を変更する
のいずれかの対応になります。
それぞれの設定について、順に説明していきます。

「reCAPTCHA」のマークを非表示にする
「reCAPTCHA」のマークを非表示にする場合は、
CSSにその旨のコードを記載
します。
また、同時に、非表示にする代わりの文面を記載する必要があります。
設定内容は、下記のページに記載しています。

位置を変更する
「reCAPTCHA」のマークについて、
位置を調整する
場合は、追加CSSで、下記スクリプトを設定します。
.grecaptcha-badge {
bottom: 80px !important;
}「80px」の数字で、位置の調整をします。
スクリプトは、下記サイトから引用しています。

以上、「「reCAPTCHA」の設定で、表示速度が遅くなってしまった場合の対処法」についての説明でした。

