
ホームページへの
地図の貼り付け方法
について知りたい。
こんなテーマに関する記事です。

ホームページへに地図の貼り付けをする際の手順について解説しています。

自社のホームページに 地図 を貼り付けたい場合があります。
通常の地図の貼り付け
と
経路付きの地図の貼り付け
について説明していきます。
HTMLコードの貼り付け
下記の説明のうち、「HTMLコードを貼りつける」について、ワードプレスの場合、
HTMLカスタムコードのブロック
の中に、貼り付けるということになります。
目次
- 通常の地図の貼り付け
- ルート表示付きの地図の作り方
- 1.上記と同様にグーグルマップにアクセスします。
- 2.入力フィールドに住所を入力して、「目的地」(ゴール地点)を表示させます。
- 3.左側の「ルート・乗り換え」というマークをクリックします。
- 4.左側のメニューがルート用に切り替わります。
- 5.左上の入力フィールド「出発地」(スタート地点)を入力します。
- 7.「Googleマップ」にルートが表示されたら、左上の3本線のマークをクリックします。
- 8.メニュー項目の下にある「地図を共有または埋め込む」をクリックします。
- 9.「共有」という画面の「地図を埋め込む」をクリックします。
- 10.左側にある「中」という文字を選択して、「HTMLをコピー」をクリックします。
- 11.HTMLコードをホームページに貼り付けます。
通常の地図の貼り付け

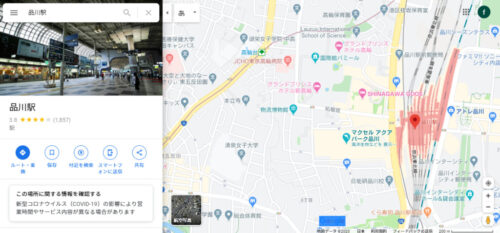
1.グーグルマップにアクセスします
www.google.com
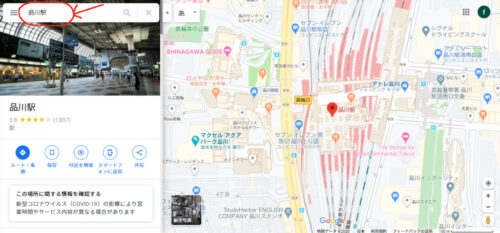
2.入力フィールドに住所を入力して、指定の場所を表示させます。

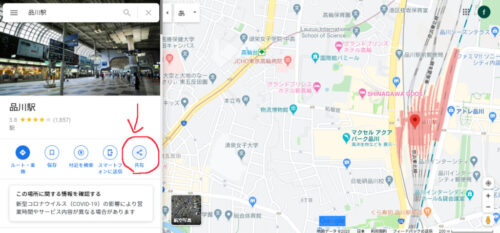
3.画面左側にある、「共有」のボタンをクリックします。

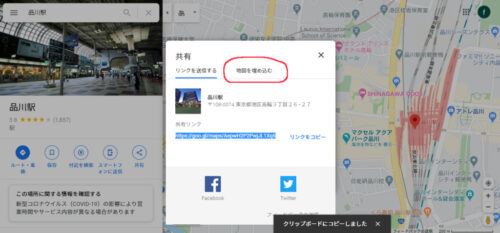
4.「地図を埋め込む」のタブをクリックします。

5.HTMLのコードをコピーして、ホームページに貼り付けます。 (中の他、大小のサイズを選択できます。)
ワードプレスの場合、
HTMLカスタムコードのブロック
の中に、貼り付けるということになります。
6.地図のサイズの変更
地図のサイズを変更したい場合 HTMLコードの width=”600″ height=”450″ の「横幅」と「縦幅」の数値でも変更できます。
ルート表示付きの地図の作り方

1.上記と同様にグーグルマップにアクセスします。
www.google.com
2.入力フィールドに住所を入力して、「目的地」(ゴール地点)を表示させます。

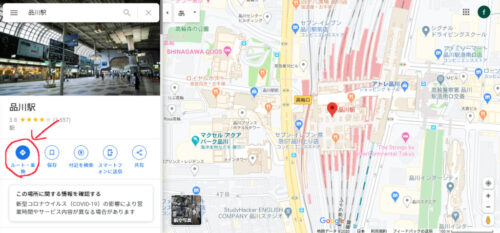
3.左側の「ルート・乗り換え」というマークをクリックします。

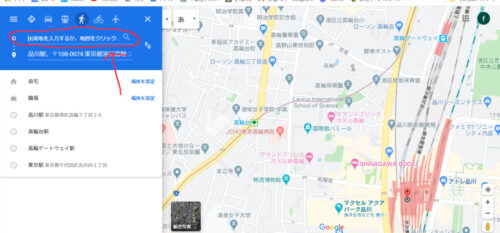
4.左側のメニューがルート用に切り替わります。

5.左上の入力フィールド「出発地」(スタート地点)を入力します。

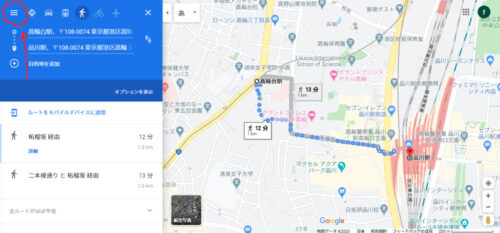
7.「Googleマップ」にルートが表示されたら、左上の3本線のマークをクリックします。

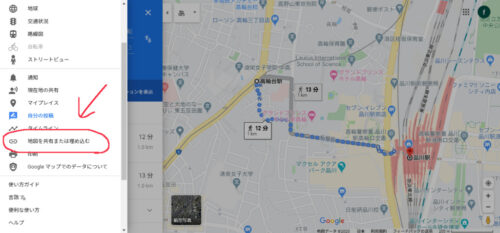
8.メニュー項目の下にある「地図を共有または埋め込む」をクリックします。

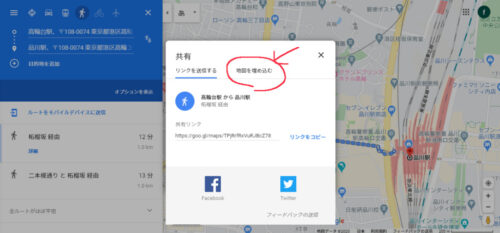
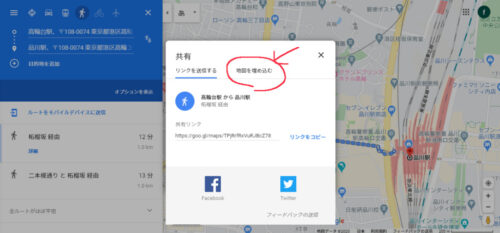
9.「共有」という画面の「地図を埋め込む」をクリックします。

10.左側にある「中」という文字を選択して、「HTMLをコピー」をクリックします。
もしくは、「小」「大」で地図サイズを変更できます。
11.HTMLコードをホームページに貼り付けます。
ワードプレスの場合、
HTMLカスタムコードのブロック
の中に、貼り付けるということになります。
以上、会社設立、起業後のホームページへ報の地図の貼り付け方法についての説明でした。

