ホームページの「スマートフォン表示」のチェック方法を知りたい。
こんなテーマに関する記事です。

ホームページの「スマートフォン表示」のチェック方法について、わかりやすく説明しています。

ホームページを閲覧するユーザーも、
スマートフォン
からのユーザーの割合が高くなっています。
個々のホームページによって具体的な数値は異なりますが、概ね、
約半数以上
が、スマートフォンからの閲覧になるケースもあります。
ホームページを見る際、スマホとPCとを併用しているユーザーもいますが、若い世代は、半数以上が
スマートフォンのみ
という統計もあります。
いずれにしても、
会社立ち上げ、法人設立後のホームページ
も、スマホで閲覧した際に、
・見やすく
・問合せがしやすい
状態にしておく必要があります。
ホームページの作成時点で
スマホ対応
しておくことを前提にしておきましょう。
スマホや、タブレットなどの画面でも見やすいデザインであることを
レスポンシブデザイン
といいます。
レスポンシブデザインになっているかをチェックには、下記のような方法があります。
「Multi Screen Resolution Test」というサイトの利用

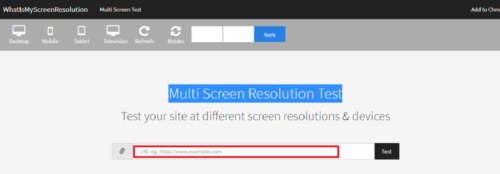
「Multi Screen Resolution Test」というサイトで、スマートフォン表示のチェックをすることができます。
下記の手順で進めます。
1.チェックしたいサイトのURLを入力します。

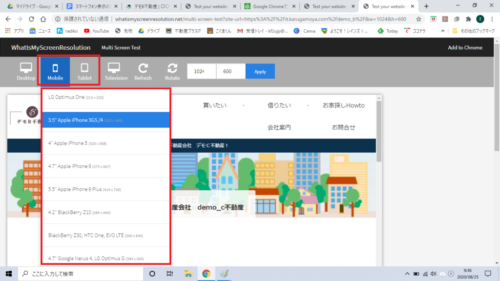
2.Mobileの箇所を選択し、プルダウンの機種名の箇所を選択します。

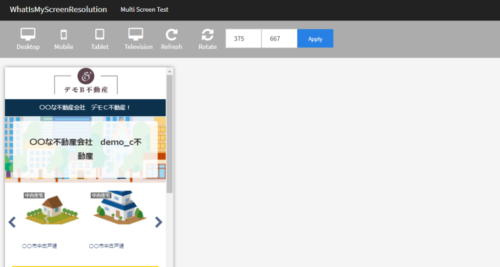
3.選択した機種名での表示がなされます。

グーグルクロームでのチェック

グーグルクロームをお使いの場合は、サイトメニューから、
スマホ表示
の設定ができます。
若干、手順がわかりにくいところもありますが、下記サイトに詳しく記載がされています。
Google Chromeでスマートフォンサイトをチェックする
以上、「スマートフォン表示のチェック方法」の説明でした。