
ホームページの
仕上がりイメージ
をつくる際のポイントを知りたい。
こんなテーマに関する記事です。

ホームページの仕上がりイメージを考える上では、レイアウトと配色、使用する素材が重要なポイントになります。

ホームページの見た目は、
・レイアウト
・使用する画像(写真、イラスト)
・色の組み合わせ
によって決まってきます。
それぞれについて説明していきます。
レイアウトについて

レイアウトについては、大多数ののホームページがそうであるように、
そのパターン
がほぼ決まっています。
また、
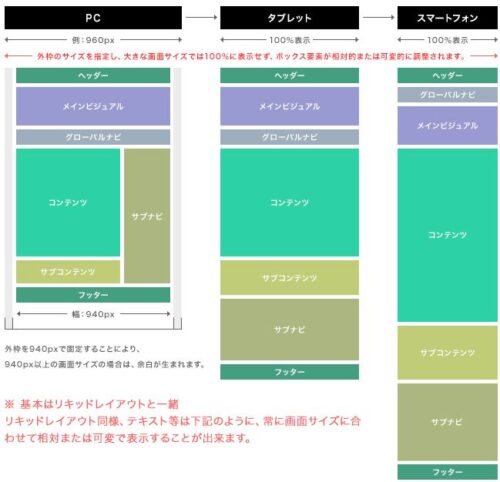
PCとタブレット、スマートフォン
では、画面サイズが異なりますので、見せ方を変える必要あります。
レイアウトの基本パターンは、画面の上から、
・ヘッダー(ホームページのタイトルやロゴ)
・メインビジュアル
・メニュー
・コンテンツ
・フッター
という構成です。
世の中のホームページは、ほぼこの構成になっています。
逆に、変則的なレイアウトは、見づらいものになってしまいます。
ですので、
一般的なレイアウト
に沿ったレイアウト構成で制作することになります。
一般的なレイアウトの例は、下記のような形になります。▼
本サイトでは、PCのレイアウトも、ワンカラムレイアウト(サブナビなし)をお勧めしています。

https://blog.codecamp.jp/web_design_layout より引用
使用する画像(写真、イラスト)について

メインビジュアル(写真、イラスト)や、ロゴによって、そのホームページの印象も大きく変わってきます。
ただ、オリジナルの写真、イラスト、ロゴを制作する場合は、
その為の費用
が発生します。
ネット上で検索すると、専門の会社でもあります。
予算的な余裕がある場合は、そういった先を利用されてもよいかと思います。
また、画像の差し替えは後からでもできますので、のちのちの対応にする方法もあります。
【補足】
弊社では、イメージ写真やイラストは、一旦、フリーのものを使用して制作します。
ロゴに関しては、仮で制作しますが、オリジナルなものをご希望される場合は、ご相談下さい。
別途費用が発生しますが、ロゴの制作会社に依頼するなどの対応になります。
色の組み合わせについて

業種、業態によって、
好まれる色合い
があります。
また、イメージするホームページの好みによっても、色の選定も変わってきます。
この色もあとで設定を変えることはできますが、例えば、
ロゴをオリジナルで制作した場合、その色とのバランス
もありますので、オリジナルな素材を作った場合は、注意が必要です。
実際の色の選定は、難しいものがありますが、
他社のホームページの色合いなども参考にしても良いと思います。
具体的な選定は、下記のページも参考になりますので、少なくとも、
メインとなる色
を選定いただくことになります。
配色パターン見本40選:ベストな色の組み合わせを探せるツール

以上、ホームページの仕上がりイメージについての確認事項でした。

