開業、起業時のホームページの作成する際、
ワードプレス
を使って、自身で作成する方法もあります。
その際、下記のような手順になります。
どういったホームページを作るのかの検討
掲載するコンテンツ(記載内容)の検討
テーマ(ワードプレスのデザインテンプレート)の選定
サーバーの設定
ワードプレスの設定
コンテンツ(記載内容)のデータアップ
各内容について、順に説明していきます。
目次
どういったホームページを作るのかの検討
どのようなホームページをつくるのかの方向性を検討します。
内容的には、
どのような点をアピールする内容にするのか
と
見た目のイメージ
です。
どのような点をアピールする内容にするのかについては、会社のホームページの場合、一般的な会社のホームページをみるとわかるようにだいたい決まっています。
つまり、
その会社のことをよく知ってもらう為の項目
と
商品やサービスのことをよく知ってもらう為の項目
です。
会社のことに関しては、会社の経営姿勢、ミッション、会社設立の経緯などをしっかり記載します。
また、商品やサービスに関しては、それらが、ユーザーにとってどのようなメリットがあるのかをわかりやすく説明することが必要です。
また、見た目のイメージについては、どのような配色やレイアウト、画像を使用するかによって、その印象がかわってきます。
いろいろなホームページを参考に、どんなイメージで見せたいかの方向性を決めておきます。
掲載するコンテンツ(記載内容)の検討

項目的には、上記にも記載しましたが、
その会社のことをよく知ってもらう為の項目
と
商品やサービスのことをよく知ってもらう為の項目
に関して、記載する内容を、
原稿
に整理します。
ここをしっかり作っておかないと、アピール力のないホームページになってしまいます。
ですので、ホームページの構成に沿って、しっかりと原稿をつくっておく必要があります。
※画像やイラストについては、オリジナルなものを使用するか、もしくは、ライセンスフリーの素材を使用するかの選択になります。
テーマ(ワードプレスのデザインテンプレート)の選定

自社のホームページのイメージに合う
テンプレートを選定します。
ワードプレステーマ 公式サイト

また、選定の際は、下記内容を踏まえて検討します。
日本語対応されているテンプレート(日本製)か、海外製のテンプレートも含めるかどうか
設定画面が英語だと、なにかとわかりづらいので、日本語対応されているものがお勧めです。
その場合、
海外製で日本語対応されているもの
と
日本製
の2つの選択肢があります。
海外製で日本語対応されているものは、日本語パッチをあとで設定する必要があり、若干手間がかかります。
SEOの設定されているテンプレートかどうか
SEO設定が最初から設定されているテンプレートのほうが手間がかからずお勧めです。
もしくは、SEO対応のプラグイン(拡張機能)を別に設定する方法もあります。
有料か無料か
無料のものも使いやすいものもあります。
ただ、運用面を考えると、費用はかかりますが、有料のものが結果的に良いです。
注意点
自身で設定する際、下記機能の設定は難易度が高いです。
自身で対応できない場合など、内容によっては専門の会社へ依頼する形となります。
・絞り込み検索機能
・外部のシステムなどとのデータ連携
・レイアウトデザインのカスタマイズ
サーバーの設定
サーバーに
ワードプレス
を設定します。
レンタルサーバーによっては、簡単に設定できるものもあります。
また、新たにドメインを設定する場合は、事前に、ドメインの申請、設定をしておきます。
レンタルサーバーについては、下記記事をご参照下さい。
【関連ページ】レンタルサーバーの選び方

主なレンタルサーバーとしては、下記のような先があります。
【参考;レンタルサーバー】
レンタルサーバーについて
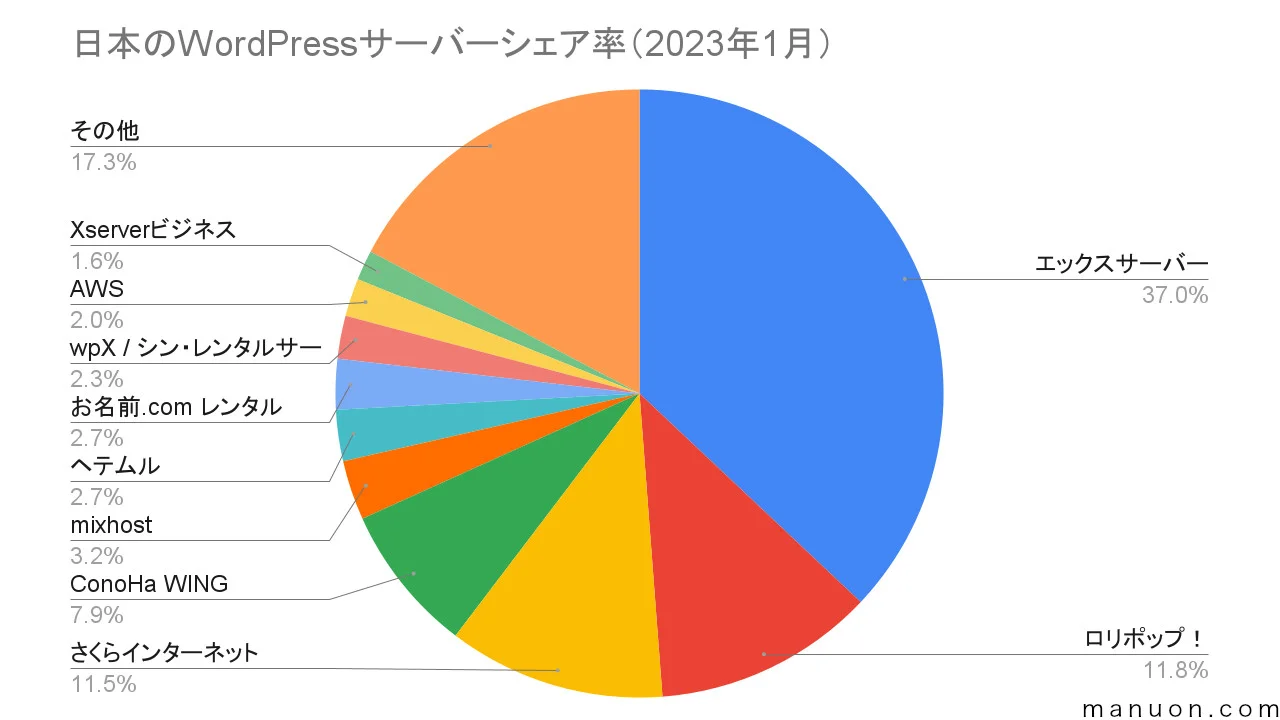
レンタルサーバーを選ぶ際には、実際にたくさん利用されている先(国内シェアの高いサービス)を選定すると安心です。
国内のレンタルサーバーのシェアは、下記の状況となっています。(日本国内のWordPressサーバーシェア率(2023年1月))
(下記画像引用:マニュオン https://manuon.com/webhosting-share-ranking/)

下記に、レンタルサーバーをリストアップしています。
どれも、
無料のお試し期間
がありますので、事前に、使い勝手などを確認することができます。
■エックスサーバー
サービス歴も古く、信頼性の高いレンタルサーバーです。
スタンダードプランで、月額で1,000以下の金額となっています。
また、キャンペーン価格では、3年契約で下記の金額ですので、かなりお得です。
価格は随時変更になる可能性もあるため、下記公式HPでチェックしましょう。
【資料】エックスサーバーのサービス案内(PDF 計17ページ)

■ロリポップ
低価格がうりのレンタルサーバーです。
また、サーバーの高速化にも力をいれており、実際、かなり速いです。
こちらも、GMOグループの会社が運営しています。

■コノハウィング【ConoHa WING】
こちらも、GMOグループのサービスです。
後発のサービスですが、上記にも記載しましたが、高速化を含めたサービスの差別化でシェアを伸ばしています。
管理画面も使いやすいです。

ワードプレスの設定

ワードプレスの設定は、書籍やネットなどで調べながら行うことになります。
慣れないと、ここにかなりの時間をさかれることになります。
また、コンテンツをしっかり設計しておかないと、
内容のないホームページ(すかすかの状態)
になってしまいますので、注意が必要です。
※ワードプレスの設定前の画面は、シンプルな状態なので、そこに、コンテンツを盛り込んでいくようなイメージになります。
設定は、
ワードプレス本体の設定
と
そのテーマ(デザインテンプレート)の設定
があります。
有料のテーマの場合、マニュアルも用意されている場合も多いです。
初期設定さえしてしまえば、あとは、コンテンツ(記事)を追加していきます。
コンテンツ(記載内容)のデータアップ

設定が終われば、あとは、コンテンツをコンテンツ(記載内容)のデータアップします。
ホームページ自体としては、上記のような流れとなります。
この後は、
ホームページの運用
という段階になります。
計画的に、コンテンツ(ホームページの内容)を充実させていくことで、SEO的(グーグルエンジンの検索結果画面の上位表示)も期待することができます。
また、グーグルやBingといった検索エンジンへの登録もしておきましょう。
SEO対策については、下記ページに記載しています。

以上、分でできるワードプレスでのホームページ作成についての説明でした。
